تصاویر برای سئو مهم هستند. یک مطالعه جدید که به تفصیل از 1 میلیون نتایج جستجوی Google تجزیه و تحلیل کرده است ، نتیجه گرفته است که صفحات وب با حداقل یک تصویر رتبه بندی بهتری نسبت به محتوای بدون عکس دارند.
در این راهنمای SEO SEO ، شما یاد می گیرید که چگونه تصاویر خود را به منظور مشاهده بیشتر در موتورهای جستجوگر جستجوگرها کنید.
علاوه بر ارزش جستجوگرها ، تصاویر و سایر عناصر رسانه ای (فیلم ها ، صدا) به دلایل دیگری برای موفقیت محتوای شما بسیار مهم هستند.
تصاویر برای سئو مهم هستند. یک مطالعه جدید که به تفصیل از 1 میلیون نتایج جستجوی Google تجزیه و تحلیل کرده است ، نتیجه گرفته است که صفحات وب با حداقل یک تصویر رتبه بندی بهتری نسبت به محتوای بدون عکس دارند.
در این راهنمای SEO SEO ، شما یاد می گیرید که چگونه تصاویر خود را به منظور مشاهده بیشتر در موتورهای جستجوگر جستجوگرها کنید.
علاوه بر ارزش جستجوگرها ، تصاویر و سایر عناصر رسانه ای (فیلم ها ، صدا) به دلایل دیگری برای موفقیت محتوای شما بسیار مهم هستند.
SEO از استفاده از تصاویر در محتوای شما سود می برد
- آنها محتوای شما را جالب تر می کنند و این بدان معنی است که بازدید کنندگان احتمالاً مقاله شما را می خوانند. جای تعجب نیست که محتوای دارای تصاویر مربوطه 94٪ بیشتر از محتوا با تصاویر خارج شود.
- خوانندگان شما به احتمال زیاد یک صفحه را با تصویر (های) در رسانه های اجتماعی به اشتراک می گذارند و پست مشترک باعث تغییر بیشتر توجه رسانه های اجتماعی نسبت به پست های متنی ساده می شود. طبق مطالعه جدیدی که توسط بافر انجام شده است ، پستهایی که تصاویر دریافت می کنند ، 150٪ بیشتر بازخورد دارند.
- آنها توضیح شما را برای شما (نویسنده) آسانتر می کنند یا یک نکته را قوی تر می کنند.
- این یک روش آسان دیگر برای اجرای SEO خود با دادن سیگنالهای مناسب به موتورهای جستجو در مورد محتوای شما از طریق تصاویر است.
- تصاویر شما می توانند در جستجوی تصویر Google رتبه بالاتری داشته باشند و ترافیک بیشتری به وب سایت شما وارد شود.
نحوه بهینه سازی تصاویر خود برای موتورهای جستجو
عناصر مختلفی برای بهینه سازی سئو هنگام استفاده از تصاویر در محتوای شما وجود دارد. بیایید در زیر نحوه بهینه سازی تصاویر خود را مشاهده می کنید.
1. نام پرونده را بهینه کنید
نام تصویر اولین چیزی است که باید بررسی کنید ، قبل از آنکه حتی در وب سایت خود بارگذاری کنید.
نام فایل ها باید آموزنده بوده و تصویر را به طور دقیق توصیف کند.
هنگام خرید یک تصویر ، یا با استفاده از تلفن خود عکسی می گیرید ، معمولاً نامهایی مانند DC0001IMG.jpg (یا مشابه) دارند که هیچ فایده ای ندارد.
در عوض ، شما باید تصویر خود را به یک اسم پر معنی تر تغییر دهید یعنی "nexus-6p-rear-view.jpg" یا "link-building-lines.png".
به عبارت دیگر ، نام پرونده باید حداقل با تعداد کلمات ممکن تصویر را توصیف کند.
2. اندازه پرونده تصویر را بهینه کنید
به عنوان یک قاعده کلی انگشت شست ، اندازه تصویر کوچکتر است (بایت) بهتر.
تصاویر بزرگ برای بارگذاری بیشتر طول می کشد و این می تواند تأثیر منفی بر تجربه کاربر بخصوص برای کاربران تلفن همراه بگذارد.
یک روش خوب استفاده از ابزارهای بهینه سازی تصویر است که می تواند بدون از دست دادن کیفیت ، اندازه پرونده یک تصویر را کاهش دهد.
برای تمام تصویری که در پست هایم استفاده می کنم ، ابتدا آنها را در Pixelmator (مشابه فتوشاپ) باز می کنم ، اندازه آنها را تغییر می دهم و سپس به صورت png یا jpg صادر می کنم.
قبل از آپلود در وب سایت ، اندازه پرونده آنها را با imageoptim بهینه می کنم . این امر بدون تأثیر کیفیت ، اندازه پرونده را کاهش می دهد.
علاوه بر imageoptim یکی دیگر از ابزار عالی برای استفاده کمپرسور تصویر (در دسترس آنلاین) است.
3. از تصاویر پاسخگو استفاده کنید
از نسخه 4.4 پشتیبانی بومی برای تصاویر پاسخگو در وردپرس وجود دارد.
این بدان معناست که وقتی یک تصویر را در صفحات یا پست های خود بارگذاری می کنید ، وردپرس تعدادی تصویر کوچکتر در اندازه های مختلف ایجاد می کند و بسته به دستگاهی که از آن استفاده می کنید ، به طور خودکار آن را در اختیار کاربران قرار می دهد.
اگر در وردپرس نیستید ، می توانید با استفاده از CSS تصاویر پاسخگو را پیاده سازی کنید. این راهنما می تواند در شروع کار به شما کمک کند.
در اینجا مثالی از نحوه عملکرد تصاویر پاسخگو آورده شده است:
شما یک تصویر بزرگ (1000 × 600) در پست خود بارگذاری می کنید. اندازه پرونده تصویر 100KB است. هنگامی که کاربران در تلفن همراه صفحه شما را مشاهده می کنند ، دیگر نیازی به بارگیری این تصویر و پهنای باند خود نخواهند داشت اما وردپرس به طور خودکار تصویری با ابعاد 320 200 و فقط 15KB را به کاربران نشان می دهد.
پهنای باند کمتر و سرعت بارگذاری سریعتر حاصل می شود.
4. متن Alt Alt را بهینه کنید
متن Alt مهمترین عنصر برای جستجوگرها در تصویر است.
خزنده های موتور جستجو در درک آنچه در مورد تصویری است چندان خوب نیستند و اگرچه هر ساله در تشخیص تصویر بهتر می شوند ، اما همچنان به کمک ALT Text احتیاج دارند.
چرا ALT Text مهم است؟
از متن Alt برای توصیف محتوای یک تصویر به رباتها و همچنین به عنوان راهنما برای افرادی که از بینایی برخوردار هستند استفاده می شود و در واقع نمی توانند تصویر را ببینند.
هنگام نوشتن متن ALT تصاویر ، موارد زیر را در نظر داشته باشید:
- در متن alt خود از خط تیره استفاده نکنید. به طور عادی بنویسید و سعی کنید با چند کلمه توصیف کنید که تصویر چیست.
- از کلمات کلیدی استفاده کنید که به محتوای صفحه مربوط هستند اما بیش از حد از آن استفاده نکنید.
- متن alt خود را کوتاه و برجسته نگه دارید
- برخی از افراد (از جمله من) تمایل دارند از عنوان پست به عنوان متن alt تصویر برجسته استفاده کنند و اگرچه این کارآمدترین روش نیست ، اما قابل قبول و یک روال معمول است.
- در زیر مثالی را مشاهده کنید که گوگل در مورد استفاده از ALT TEXT آورده است.

5- عنوان و عنوان را بهینه کنید
علاوه بر متن ALT ، موتورهای جستجو می توانند از عنوان تصویر و زیرنویس برای درک بهتر موضوع تصویر شما استفاده کنند ، بنابراین لازم است این مقادیر را برای آنها تهیه کنید.
6. بهینه سازی قرار دادن تصویر
می توانید تصاویر خود را در هر جایی که می خواهید در صفحه قرار دهید اما اگر می خواهید یک تصویر خاص توسط موتورهای جستجو به عنوان یک تصویر مهم از محتوای شما در نظر گرفته شود (ممکن است این یک تصویر سفارشی است که شما انجام داده اید بی نظیر ، اصلی و مفید است) ، سپس باید متن مورد نظر خود را با متن alt ، عنوان تصویر و عنوان اضافه کنید.
7. متن مهم را در داخل تصویر اضافه نکنید
از داشتن متن در تصویری که برای خواندن کاربران مهم است ، خودداری کنید. خواندن متن با استفاده از موتورهای جستجو و کاربران دشوار است. برای توصیف تصویری که کاربران از زیرنویس استفاده می کنند و برای موتورهای جستجو از ALT Text استفاده می کنند.
8. اضافه کردن داده های ساخت یافته (طرحواره تصویر)
طرحواره ها به موتورهای جستجو کمک می کنند محتوای یک صفحه را بهتر بشناسند. در صورت تصویر ، می توانید با اضافه کردن نشانه گذاری داده های ساختاری مربوطه در صفحات خود ، طرحواره تصویر را پیاده سازی کنید.
سپس Google می تواند تصاویر شما را به عنوان نتایج غنی نمایش داده و ترافیک بیشتری را به وب سایت شما هدایت کند.
مطالعه بیشتر: Schema Markup در سئو چیست
9. اضافه کردن برچسب های متا گراف
نمودار باز پروتکل معرفی شده توسط فیس بوک است. این مفهوم شبیه به نشانه گذاری طرحواره است که در آن از برچسب ها برای کمک به خزندگان برای شناسایی قسمت های مهم محتوای شما و معنی آنها استفاده می کنید.
برچسب های گرافیکی باز به شما امکان می دهد وقتی کاربران روی دکمه های SHARE یا LIKE از وب سایت شما کلیک می کنند ، فیسبوک (و سایر شبکه های اجتماعی) را استفاده خواهد کرد.
وقتی صفحه ای با بیش از یک تصویر دارید ، می توانید از og: برچسب های تصویر استفاده کنید تا به FB بگویید از کدام تصویر استفاده کند.
بهترین راه برای افزودن پشتیبانی از پروتکل نمودار باز به وب سایت وردپرس ، نصب افزونه Yoast SEO است.
10. از نقشه سایت تصویر استفاده کنید
من اهمیت داشتن یک نقشه سایت XML بهینه در یک پست قبلی را توضیح داده ام ، برای اهداف SEO Image می توانید نقشه سایت خود را غنی تر کنید تا اطلاعات خود را در مورد تصاویر ارائه دهید یا از یک نقشه سایت اختصاصی تصویر استفاده کنید.
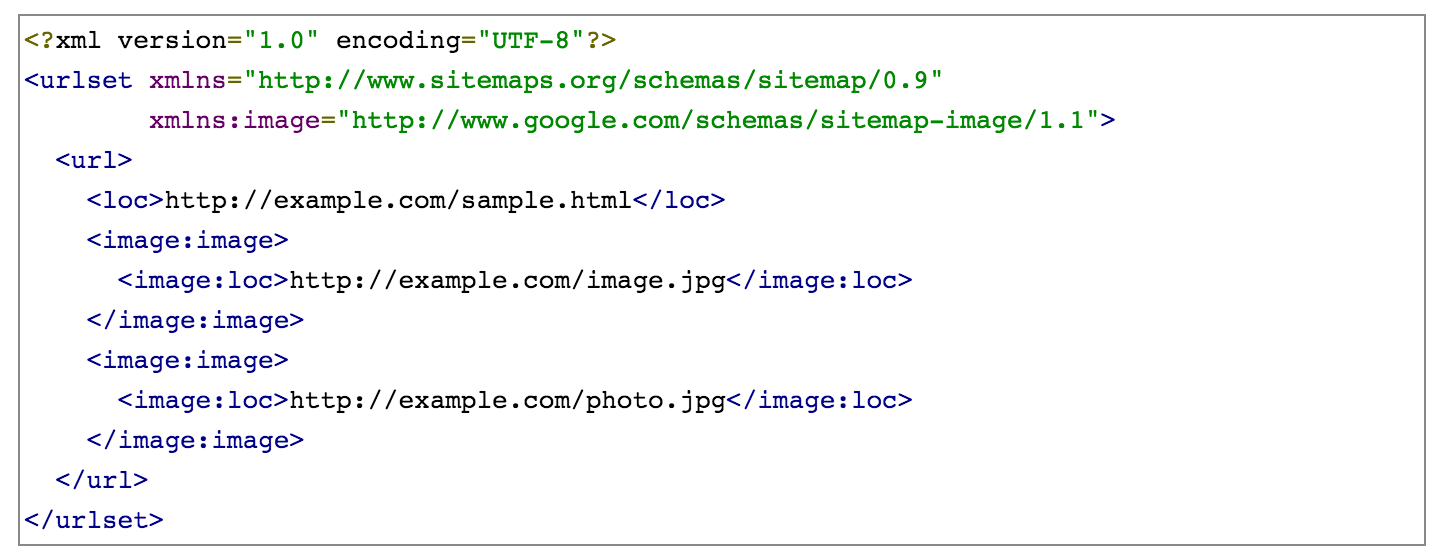
اگر تصمیم دارید تصاویر را در نقشه سایت موجود خود قرار دهید ، می توانید از مثال زیر به عنوان راهنما استفاده کنید:

اگر از Yoast SEO برای تولید نقشه سایت XML استفاده می کنید ، تصاویر در حال حاضر گنجانده شده اند ، بنابراین نیازی به نقشه سایت جداگانه برای تصاویر ندارید.
11. از داشتن تصاویر و متنی خودداری کنید
فراموش نکنید که موتورهای جستجو نمی توانند متن را در صورت تعبیه شده در یک تصویر بخوانند ، بنابراین برای حداکثر سئو از داشتن صفحات پر از تصاویر و متنی خودداری کنید.
چک لیست جستجوگرها
در اینجا لیست چک SEO تصویر شما است:
- نام پرونده را بهینه کنید
- اندازه پرونده را بهینه کنید
- از تصاویر پاسخگو استفاده کنید
- متن alt تصویر را بهینه کنید
- عنوان و عنوان را بهینه کنید
- قرار دادن تصویر را بهینه کنید
- متن مهم را درون یک تصویر اضافه نکنید
- اضافه کردن داده های ساخت یافته (طرحواره تصویر)
- برچسب های متا باز را اضافه کنید
- از یک نقشه سایت تصویر استفاده کنید
- از داشتن تصاویر و متنی خودداری کنید
نتیجه
تصاویر از نظر سئو دارای اهمیت هستند و همچنین برای جالب تر و خواندن مطالب شما بسیار مهم هستند.
از تجربه من ، بسیاری از افراد هنگام استفاده از تصاویر در محتوای خود ، بهینه سازی سئو را انجام نمی دهند و این یک اشتباه SEO است که باید از آن جلوگیری شود ..تصویر بهترین شیوه های SEO
همانطور که در بالا خوانده اید ، SEO تصویر کار ساده ای است. شما اندازه پرونده را تا حد ممکن کاهش می دهید ، به آن یک اسم فایل معنی دار می دهید ، متن ALT را تهیه می کنید ، عنوان و عنوان را می نویسید و آن را به نقشه سایت خود اضافه می کنید.
این یک کار وقت گیر نیست و مزایای آن بسیار بیشتر از زمان اضافی برای انجام آن است.


 تکنیک های افزایش فروش
تکنیک های افزایش فروش چگونه SEO را از صفحات Landing خود بهینه کنید
چگونه SEO را از صفحات Landing خود بهینه کنید نحوه جستجو در صفحه اصلی خود
نحوه جستجو در صفحه اصلی خود 3 معیار برتر رسانه های اجتماعی که برای تجارت خود باید بدانید
3 معیار برتر رسانه های اجتماعی که برای تجارت خود باید بدانید 5 مهارت لازم برای کسب و کار در سال 2019 وجود دارد
5 مهارت لازم برای کسب و کار در سال 2019 وجود دارد INSTAFAMOUS: نحوه ساخت یک برند شخصی در اینستاگرام
INSTAFAMOUS: نحوه ساخت یک برند شخصی در اینستاگرام بازاریاب محتوا چه کاری انجام می دهد؟
بازاریاب محتوا چه کاری انجام می دهد؟ آموزش شخصی در سال 2020 چگونه خواهد بود؟
آموزش شخصی در سال 2020 چگونه خواهد بود؟ 8 راه برای توجه به اینستاگرام
8 راه برای توجه به اینستاگرام